

Kotevní body jsou v současné době, kdy se stále více používají takzvané one-page webstránky, velmi často využívané. Jejich výhodou je, že se mezi nimi po jejich rozmístění v různých sekcích na hlavní stránce umíme pomocí odkazů velmi rychle a efektivně přesouvat (tzv. Page Jump).
Co jsou kotevní odkazy a jak fungují?
Jak vytvořit kotevní odkazy ve WordPress šabloně Divi?
Jak správně vložit odkazy na kotevní texty do menu?
Jak vyřešit problém se zvýrazněním všech položek v menu umístěných na dané stránce?
Kotevní linky dokážou návštěvníka webu po kliknutí dostat na specifickou část na stránce. Místo, na které se pomocí nich odkazuje, je označené buď pomocí “A element-u” nebo atributem CSS ID.
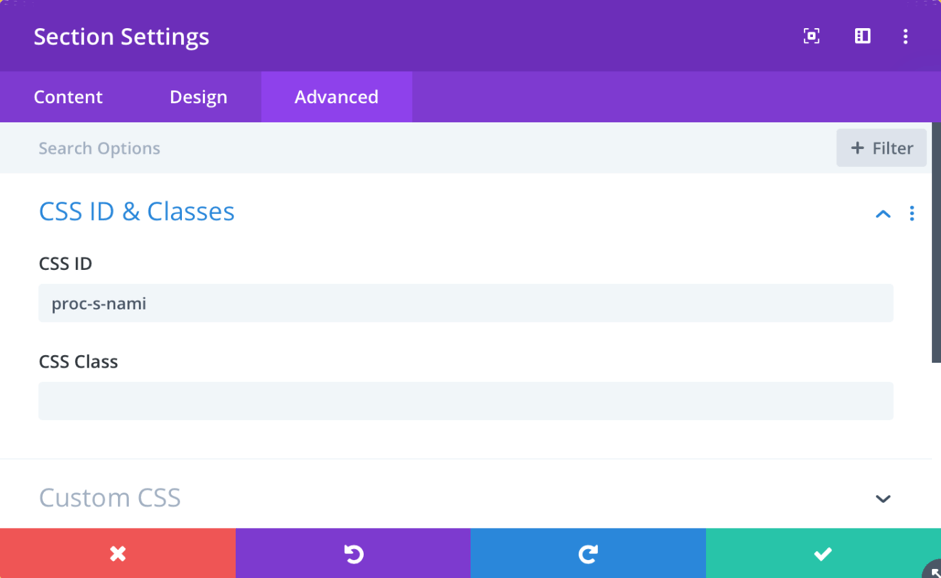
V šabloně Divi, kterou u nás využíváme, se ID atribut vkládá po klinutí na nastavení sekce/řádku/modulu pod tabem „Pokročilé – Advanced“. Zde se do okénka CSS ID vloží specifický kotevní text.
Pozor: Sem se vkládá text bez znaku #.

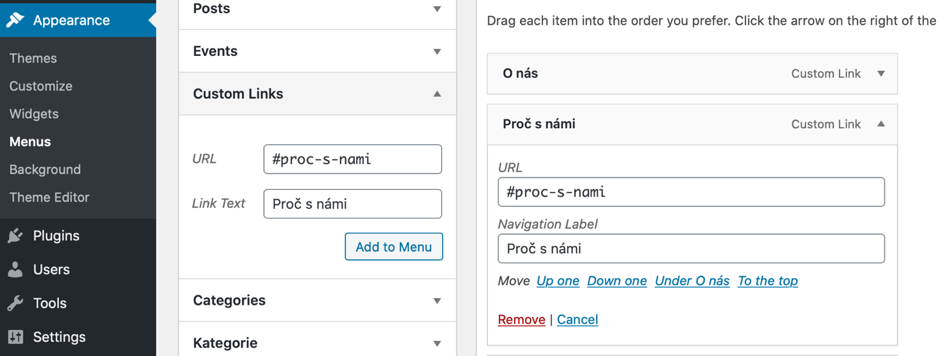
Samotný odkaz se poté přidá do hlavního menu klasicky ve WordPress nástěnce Vzhled/Menu jako „Custom Link“. Tentokrát se zadává již se znakem “#”, za kterým bez mezery následuje název konkrétního ID, na který chceme odkazovat. V našem případě má tvar „#proc-s-nami“.

Takto nastavený odkaz v menu je již plně funkční a po kliknutí na textový odkaz se přesuneme po stránce do požadovaného bodu.
Problém nastává v případě, že web obsahuje i jiné stránky, na kterých se menu zobrazuje. V případě, že se právě nacházíme na jiné stránce a chceme se dostat na část domácí stránky, na které je sekce „Proč s námi“, je nutné do menu umístit odkaz ve tvaru https://nazevdomeny.cz/#proc-s-nami. To vyřeší problém s nefunkčními odkazy na stránkách jiných než na těch s kotevními body.
Pokud bychom se s odkazy v menu ocitli na domácí stránce (na níž jsou umístěny kotvy) a menu by bylo nastavené tak, že nějakým způsobem zvýrazňuje aktivní stránky, na kterých se návštěvník nachází (a:active), mohlo by dojít k problému. Došlo by totiž ke zvýraznění všech těchto odkazů tzv. aktivním stavem.
Situace by vypadala takto:

Tento problém lze vyřešit velmi jednoduše pomocí pluginu, kterým si vytvoříme specifické menu pro domovskou stránku (nebo pro stránku na níž jsou umístěny kotevní body). Menu bude vypadat na první pohled úplně stejně jako menu na zbývajících stránkách webu. Hlavní rozdíl je ve stylu, jakým bude odkaz na kotevní bod napsaný.
Pro tyto účely doporučuji plugin „Conditional Menus“ od Themify, který je dostupný zdarma (https://wordpress.org/plugins/conditional-menus/).
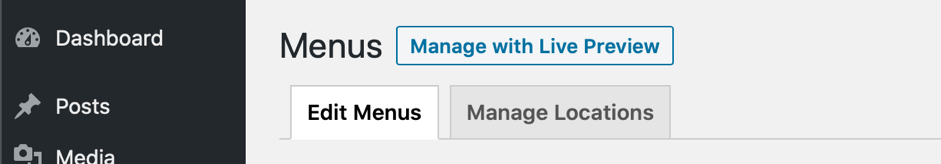
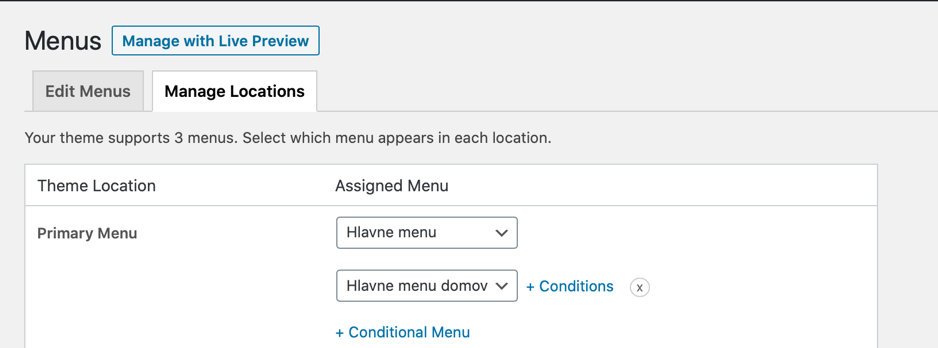
Po jeho instalaci a aktivaci se v nastaveních menu v horní časti objeví nový tab „Manage Locations“, ve kterém se dají spravovat umístění vašich menu.

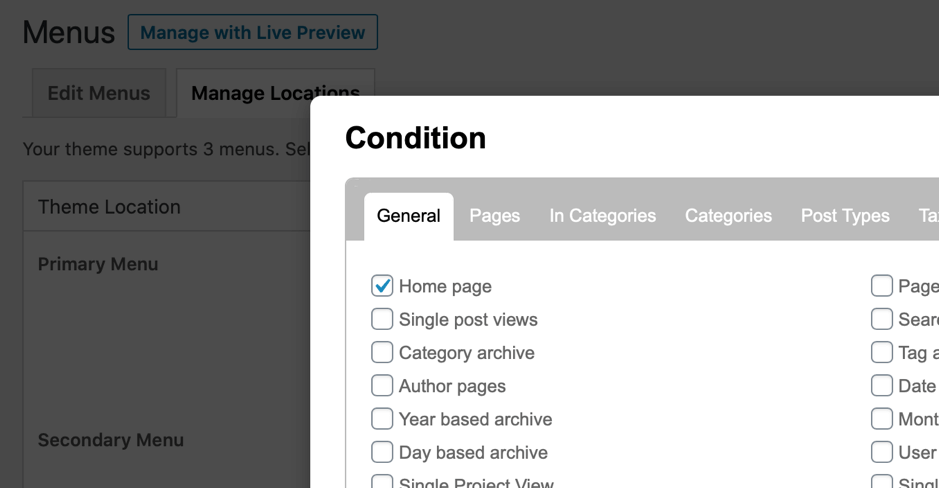
V dalším kroku je nutné vytvořit jedno menu (u nás Hlavní menu), které bude označeno ve WordPressu jako Primární menu s odkazy ve formátu https://nazevdomeny.cz/#proc-s-nami. Pak je třeba vytvořit druhé menu (u nás Hlavní Menu domů) zcela totožné s primárním menu, které bude využívat „Custom Linky“ ve formátu #proc-s-nami, pro které se pomocí nastavení umístění tohoto pluginu vybere podmínka zobrazení jen na Domácí stránce.


Nezapomeňte uložit veškeré změny a vše by mělo fungovat tak, jak má.
Doufám, že vám tento návod ušetřil hodně času a budu rád, když se mi v případě otázek nebo nejasností ozvete.